Здравствуйте, дорогие читатели!
Вы уже могли познакомиться с несколькими постами, посвящёнными теме навигации. Это материалы: «Постраничная навигация Blogger«, «Все статьи — новое оглавление для блога» и др.
Правильно настроенная навигация позволяет посетителям легко ориентироваться на страницах блога, переходя от одного материала к другому.
Не менее важна хорошая навигация для более полной индексации страниц поисковыми роботами. Здесь есть необходимость иерархии — когда частное логично вытекает из общего. И наоборот — когда отдельные тематические статьи объединены в одну рубрику, а совокупность таких рубрик составляет единое целое — содержание блога.
Именно для этих целей автор блога NewBloggingTipz и создал виджет навигации для Blogger «Хлебные крошки«.
Так получилось, что у меня не сразу получилось установить этот виджет и я рискнул обратиться к разработчику этого простого и красивого решения — программисту и блогеру из Индии Мукунду. Это очень доброжелательный человек и очень грамотный, профессиональный веб-мастер. Большое ему спасибо!
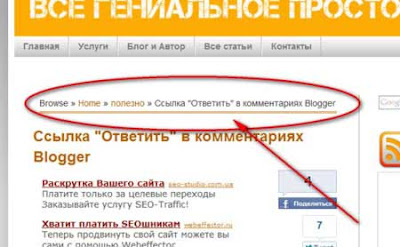
Посмотрите на скриншот: над названием статьи этот виджет показывает логическую цепочку, улучшая SEO всего блога.
Убедиться в работоспособности этого полезного дополнения, можно над заголовком любой статьи моего блога — всё происходит в автоматическом режиме.
Устанавливаем навигацию для Blogger «Хлебные крошки»
1. Заходим в Панель инструментов — Дизайн — Изменить HTML
2. Сохраняем на жёсткий диск резервную копию шаблона (безопасность!)
3. Используем комбинацию Ctrl + F для поиска строки:
]]></b:skin>
4. Прямо над этой строкой вставляем код:
.breadcrumbs
{
float: left;
width: 500px;
font-size: 12px;
margin: 5px 10px 20px 10px;
padding: 0px 0px 3px 0px;
border-bottom: double #EAEAEA;
}
(В этом коде мы можем изменить такие параметры виджета: ширина, размер шрифта и цвет линий)
5. Сохраняем шаблон
6. Активируем флажок «Расширить шаблоны виджета»
7. Ctrl + F помогает нам найти отрывок:
<b:includable id=’main’ var=’top’>
8. Выделяем такой фрагмент кода:
<b:includable id=’main’ var=’top’>
<!— posts —>
<div class=’blog-posts hfeed’>
<b:include data=’top’ name=’status-message’/>
<data:adStart/>
9. Этот фрагмент мы заменяем кодом, который скачиваем по ссылке
10. Сохраняем шаблон
Через некоторое время вы сможете убедиться, что этот навигационный виджет способствует более долгому сёрфингу читателей по материалам блога и качественной индексации страниц поисковыми «пауками».
Хорошего продвижения и доброй охоты всем нам!
Ваш Retliff




А как Вы сделали подсветку синтаксиса в блоггере?
@Volos_86
Посмотрите в этом блоге статью "Как настроить цитирование в Blogger"
ок гляну
Спасибо за информацию, в Вердпрессе такое сразу начала использовать, а в блогере даже не представляла, что подобное возможно.
фрагмент текста который нужно заменить раскидан по разным местам построчно, как заменить?)
не получилось… что делать?
Этот комментарий был удален администратором блога.
Retliff подскажите пожалуйста, после того как сменился интерфейс редактора шаблона в Блогере, я не могу найти все те строки что Вы здесь представляете, что делать? это я плохи ищу или что то другое?
Почти все строчки можно найти и с новым интерфейсом, но иногда их наличие зависит от выбранного шаблона! Кстати — я уже не уверен в работоспособности этого скрипта. Прошло много времени, и автор сценария сменил тематику своего блога:( Попробуйте поискать решение на форуме http://bloggerforum.ru/
спасибо за отзывчивость, буду искать
Сергей а как потом добавить их в снипет гугла?