Простая и удобная для посетителей блога навигация — одно из главных условий успешного продвижения. Поисковые системы (и Google в частности) рекомендуют , что бы любая информация веб-ресурса была доступна для пользователей в 2-3 клика.

Как правило, в шаблонах блогов, использующих платформу Blogger (blogspot), все навигационные виджеты расположены в шапке блога (над, или под заголовком). Но это не всегда удобно.
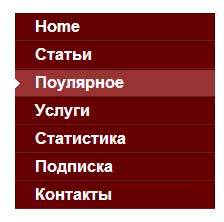
Предлагаю вам простое решение для расположения вертикального меню в сайдбаре.
Вот, как оно выглядит:
Испытать виджет вертикального меню в действии можно на
тестовом блоге.
Как вставить вертикальное меню в Blogger
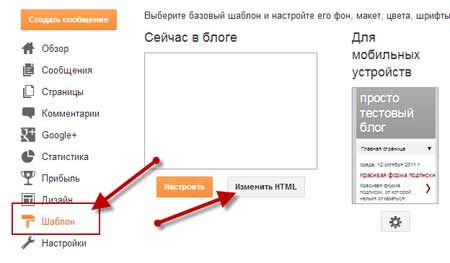
1. Заходим на вкладку «Шаблон»
2. Сохраняем резервную копию шаблона на жёсткий диск
3. Выбираем «Изменить шаблон» —> «Приступить»
4. Активируем «Расширить шаблоны виджета»
5. С помощью комбинации «Ctrl+F» находим строчку кода:
]]></b:skin>
6. Прямо перед ней вставляем код, полученный
по этой ссылке и сохраняем шаблон
7. Заходим на вкладку «Дизайн» —> «Добавить гаджет»
8. Выбираем «HTML/JavaScript» и в открывшееся окно вставляем код, скопированный
здесь
9. Заменяем в коде все http://vsegenialno.blogspot.com/ на адреса нужных страниц
10. Сохраняем. Перетягиваем виджет в нужное место и опять сохраняем
Доброй охоты всем нам!




Огромное спасибо, очень полезная вещь!
@Лада Керимова Спасибо Вам! Пользуйтесь на здоровье!:)
Здравствуйте Сергей! статья как всегда замечательная! но подскажите пожалуйста что бы мне сэкономить время, а как прописать Css стили стандартному списку с |популярными сообщениями| как их оформить? мне нужно изменить внешний вид только бокового вертикального списка ul и т.д, не затрагивая горизонтальное меню моего сайта. Спасибо, буду ждать ответа!
@Михаил Аксёнов
http://vsegenialno.blogspot.com/2011/11/kak-nastroit-widget-popularniye.html
Ух ты спасибо большое даже не заметил статью 🙂
Спасибо! всё работает. Весь день искал, а тут пять минут и готово, спасибо!!!
Легко та просто.Дякую!
Будь ласка!
Подставьте букву "п", пожалуйста!..
У меня не получилось